 Данная линейка статей будет посвящена программированию в QBasic, а точнее — рисованию. Сначала мы рассмотрим то, что необходимо знать детям перед тем, как программировать изображения на компьютере — прямоугольная система координат, координаты точки.
Данная линейка статей будет посвящена программированию в QBasic, а точнее — рисованию. Сначала мы рассмотрим то, что необходимо знать детям перед тем, как программировать изображения на компьютере — прямоугольная система координат, координаты точки.
Задания на рисование в QBasic отлично развивают логическое и математическое мышление. В учебнике Босовой «Информатика 6» рассматривается несколько практических задач на рисование с помощью графических примитивов. Мы пойдем немного дальше: научимся рассчитывать координаты точек изображения по условию задачи, научимся рисовать узоры с помощью циклов.
Среда QBASIC свободно скачивается из Интернета. Для 32-битных версий Windown — скачать QBasic (32 bit), для 64-битных версий Windows — скачать QBasic (64 bit).
Введение.
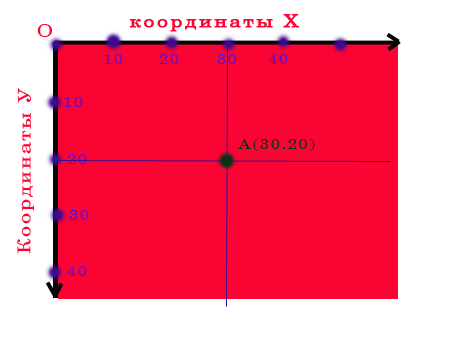
Представим, что на экран монитора наложена прямоугольная система координат с центром О в левом верхнем углу. Точка О имеет координаты (0,0). Теперь любую точку экрана мы сможем закодировать парой чисел (х,у) — координаты точки.
В обозначении А(30, 20) — на первом месте стоит координата Х, на втором — координата У (на это сделать акцент, очень часто дети путают местами Х и У)
Для закрепления умения находить точку на координатной плоскости по заданным координатам могу предложить рад заданий:
1.
1. Первая команда, с которой мы познакомимся — команда SCREEN 12 — команда, задающая на экране область размером 639 единиц по горизонтали на 463 единицы по вертикали, в которой можно строить различные фигуры и окрашивать их в любой из 16 цветов (0-15). Т.е. максимальное значение координаты Х равно 639, У — 463.
Стандартные Visual Basic (QBasic) цвета:
| Номер | Цвет | Номер | Цвет |
|---|---|---|---|
| 0 | Черный | 8 | Светло-серый |
| 1 | Темно-синий | 9 | Синий |
| 2 | Темно-зеленый | 10 | Зеленый |
| 3 | Бирюзовый | 11 | Голубой |
| 4 | Малиновый | 12 | Красный |
| 5 | Сиреневый | 13 | Розовый |
| 6 | Оливковый | 14 | Желтый |
| 7 | Темно-серый | 15 | Белый |
Примечание: есть и другие режимы работы команды SCREEN, но мы будем использовать именно этот, дающий наибольшее разрешение (большее количество пикселей)
2. Точка
Первый из графических примитивов — точка. Для изображения точки используется оператор pset со следующим синтаксисом:
PSET(X, Y) , С
где х и y — координаты точки на экране, а с — ее цвет.
Рассмотрим пример.
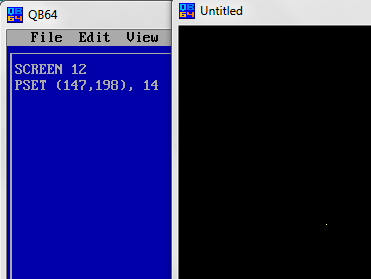
SCREEN 12 PSET(147, 198),14
На черном экране в этом случае появится желтая точка.
Данный оператор будет нами использоваться редко.
2. Отрезок
LINE (X1, Y1)-(X2, Y2), С
Х1, Y1 — координаты начала отреза,
Х2, Y2 — координаты конца отрезка
С — цвет линии
Рассмотрим пример
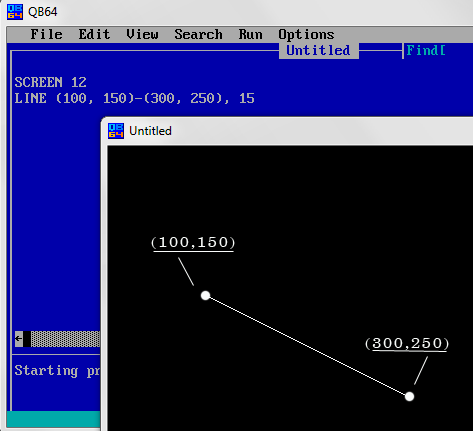
SCREEN 12 LINE(100, 150)-(300, 250), 15
3. Прямоугольник
Для того, чтобы нарисовать прямоугольник, нужно воспользоваться тем же оператором LINE. Только теперь мы берем координаты любой из диагоналей прямоугольника.
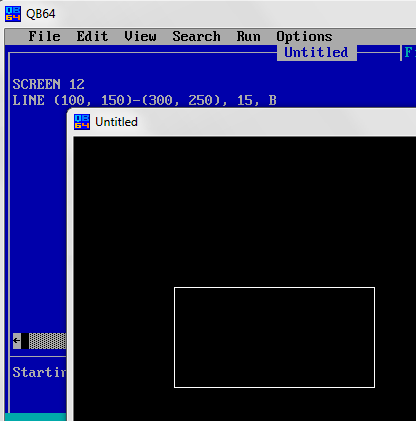
LINE (X1, Y1)-(X2, Y2), С, В
Х1, Y1 — координаты начала диагонали
Х2, Y2 — координаты конца диагонали
С — цвет линии
В — обязательно указать эту букву, иначе получим прямую, а не прямоугольник
Рассмотрим пример
Возьмем предыдущий код и добавим к нему — В
Получили прямоугольник, а отрезок из предыдущего примера служит ему диагональю.
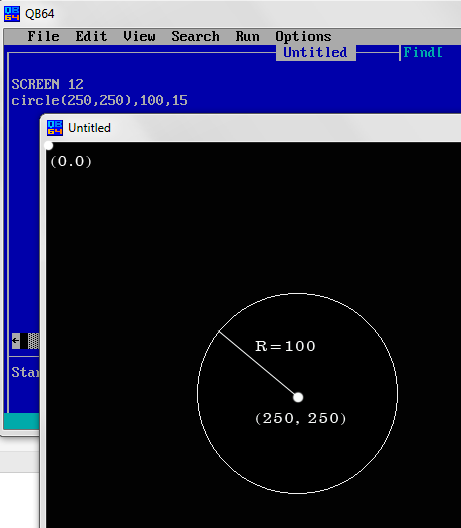
4. Окружность
CIRCLE (X, Y) , R, С
где X, Y — координаты центра, R — радиус (в экранных точках),
C — цвет.
Другие графические примитивы QBASIC, а также упражнения и задачи рассмотрим в следующем выпуске.



 25 июня, 2013
25 июня, 2013  Andrey K
Andrey K 
 (15 голос, значение: 4,20 из 5)
(15 голос, значение: 4,20 из 5)




 Опубликовано в рубрике
Опубликовано в рубрике  Метки:
Метки: 
сделано хорошо но забыли что можно закрашивать фигуры полностью с помощью BF
ИДЕАЛЬНО!